In this document
You should also read
This walkthrough shows the basic usage and workflow for the Hierarchy Viewer tool.
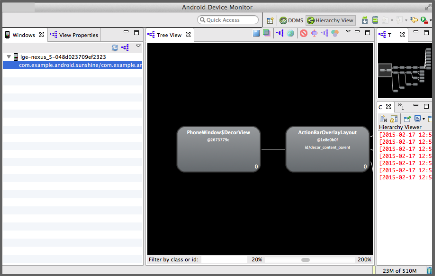
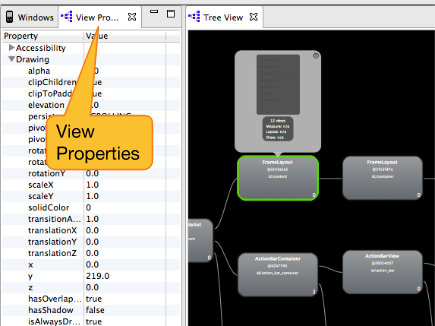
The Hierarchy Viewer tool visualizes your app's view hierarchy and profiles the relative rendering speed for each view.
What it's good for:
- Simplifying your view hierarchy to reduce overdraw, and make it easier to manage.
- Finding potential rendering performance bottlenecks related to the structure and shape of your view hierarchy.
Prerequisites
- A mobile device set up to work with Hierarchy Viewer:
-
- You must have Developer Options enabled on your mobile device. You must use a physical device to get accurate measurements.
- Set an
ANDROID_HVPROTOenvironment variable on the desktop machine that is connected to your device. For more information, see Device Setup for Hierarchy Viewer.
- Debuggable app code with a view hierarchy. Use your own code, or the code for the Sunshine sample app from the Android Fundamentals Udacity course.